
スポンサードサーチ
コピーライトを好きなようにいじりたい【アフィンガー5】

アフィンガー5を使っていると、コピーライト周りの修正が大変と感じたことないですか?
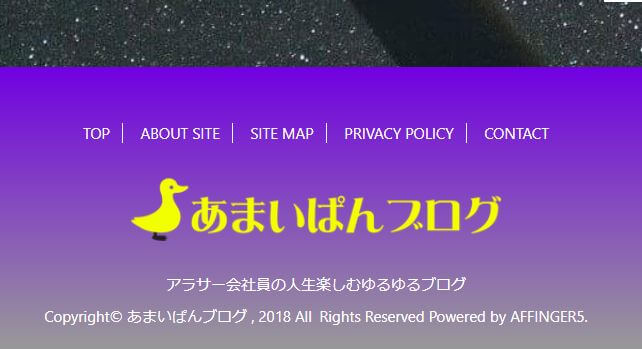
初期設定状態だとこんな風にモロに使用テーマ分かっちゃうんですよね。

オレはプログラミングが全く分からないので、当サイト(あまいぱんブログ)のコピーライト周りをいじるのにかなりの時間を費やしました。
結論「credit remover」というプラグインを入れないと上記の「Powered by AFFINGER5.」の表示が消えないんですよ。
けど思いません?
メモ
コピーライトの修正だけでプラグイン入れたくないな、、、
そこで今回は、
ポイント
アフィンガー5のコピーライト周りをプラグインなしで修正できるコード
をご紹介します。
コピペOKで2パターンご紹介するので、アフィンガー5使ってるけどコピーライト部分だけでプラグインは使いたくないという方はぜひお試しください。
※必ずバックアップを取った上で自己責任でご利用ください。
メモ
※職場のプログラマーさんが書いてくれました。本人の許可を得てのご紹介です
【関連記事】
アフィンガー5スマホ用メニュー下に「MENU」を表示する【コピペOK】
こちらも合わせてご覧いただけると嬉しいです。
コピーライト周りを修正しよう【アフィンガー5】
結論からいうと、親テーマのst-kanri.php内で「_cr_pb_get_content」の記述がある部分がコピーライトの処理です。とりあえず何を言ってるか分からなくても問題ないです。
よく見たら、ご丁寧に編集しづらいように一文字ずつシングルクォートとカンマで区切っていました。場所でいうと5245行目~5301行目あたりです。順番に見ていきましょう。

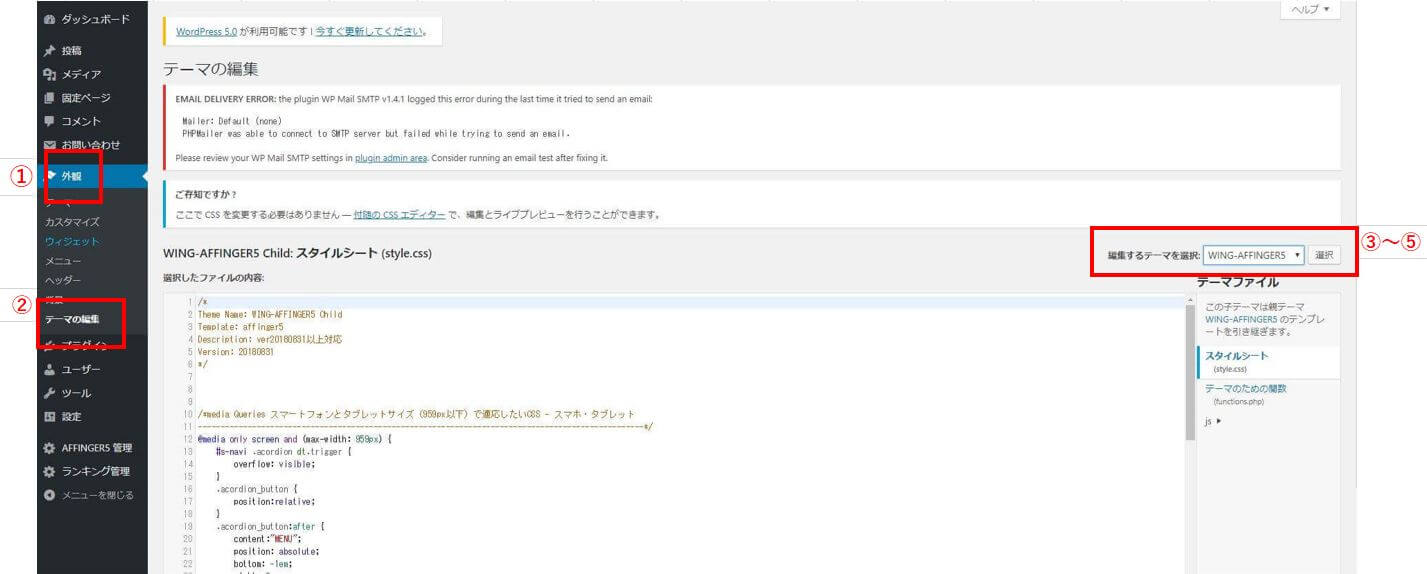
左メニューの①「外観」から②「テーマの編集」を選び、右の③「編集するテーマを選択」で④「WING-AFFINGER5」を選び、横の⑤「選択」を押します。

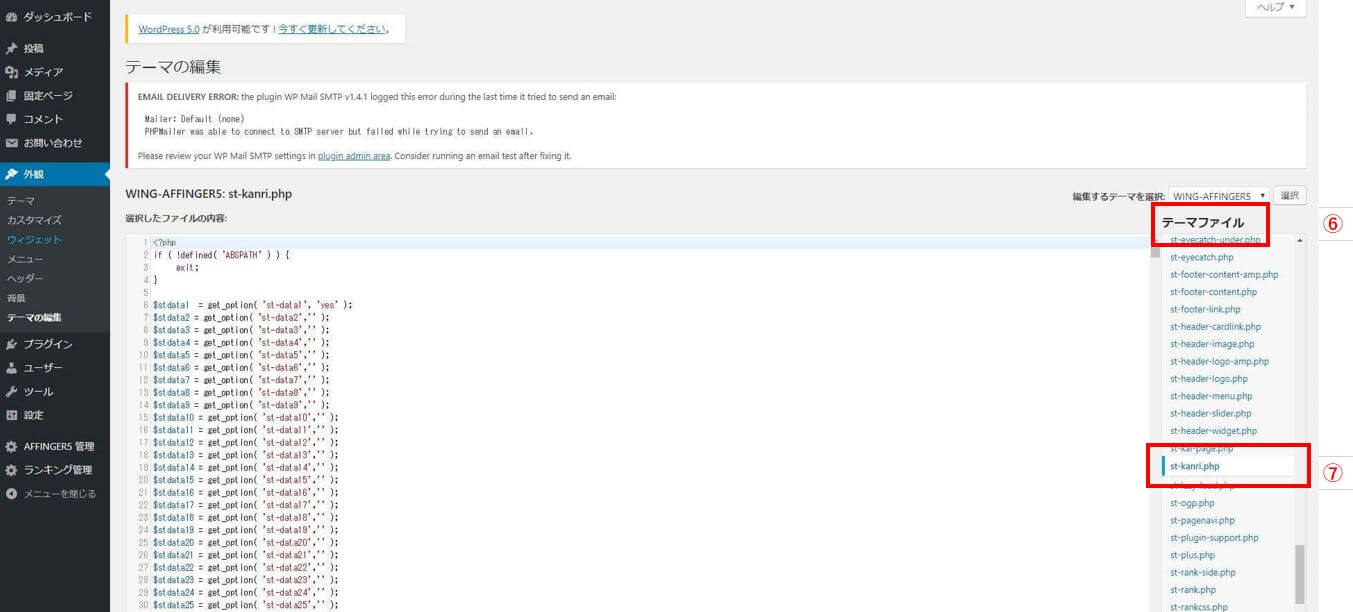
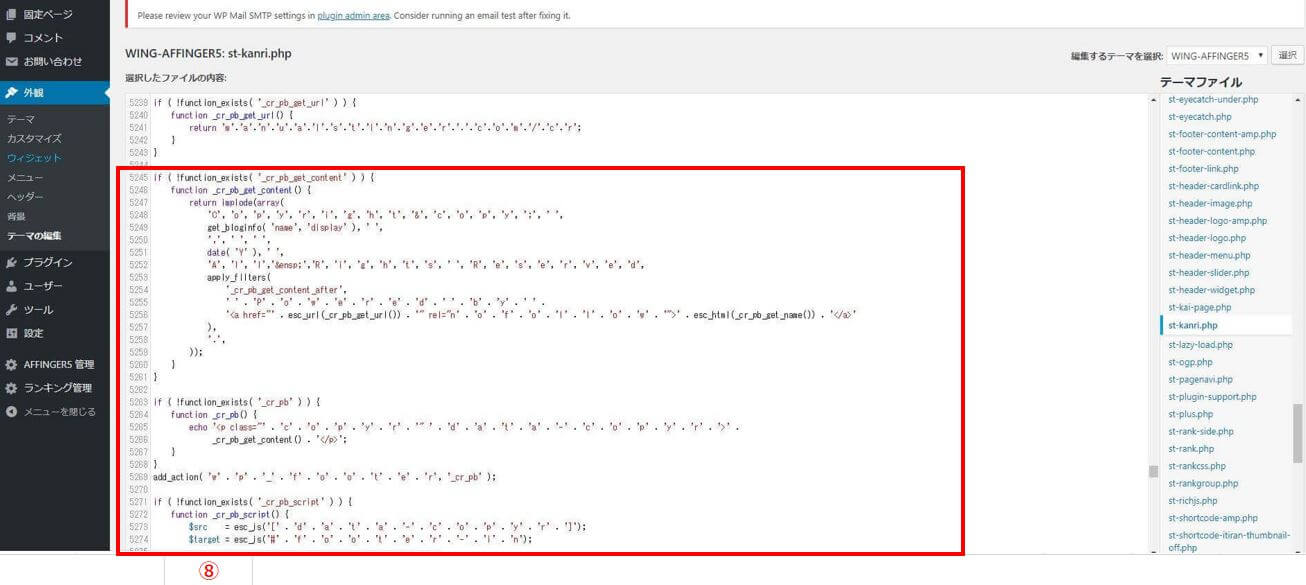
⑥「テーマファイル」から⑦「st-kanri.php」を選択します。

⑧「5245行目からの表記」がコピーライト部分の表記です。
検索にひっかからないように一文字ずつシングルクォートとカンマで区切ってるのが分かりますね、、、これは探すのに苦労するわけだ、、、
5301行目の「);」の部分がコピーライト部分の終わりになります。
ということで、上記の通り「st-kanri.php」の「5245行目~5301行目」に、次のコードをコピペしてください。
2パターンご紹介します。
スポンサードサーチ
プラグインありでコピーライト周りをいじりたい【アフィンガー5】
「credit remover」はそのままでいいからコピーライト周りをいじりたい、そういう場合のコードです。
「st-kanri.php」の「5245行目~5301行目」に下記をコピペしてください。
if ( !function_exists( '_cr_pb_get_content' ) ) {
function _cr_pb_get_content() {
return implode(array(
'Copyright © ',
get_bloginfo( 'name', 'display' ),',' ,' ',
'2017~', date( 'Y' ), ' ',
'All Rights Reserved',
apply_filters(
'_cr_pb_get_content_after',
'Powered by' .
'<a href="' . esc_url(_cr_pb_get_url()) . '" rel="nofollow">' . esc_html(_cr_pb_get_name()) . '</a>'
),
'.',
));
}
}
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="copyr" data-copyr><a href="/">' .
_cr_pb_get_content() . '</a></p>';
}
}
add_action( 'wp_footer', '_cr_pb' );
if ( !function_exists( '_cr_pb_script' ) ) {
function _cr_pb_script() {
$src = esc_js('[data-copyr]');
$target = esc_js('#footer-in');
echo <<<HTML
<script>
(function (window, document, $, undefined) {
'use strict';
$(function () {
var s = $('{$src}'), t = $('{$target}');
s.length && t.length && t.append(s);
});
}(window, window.document, jQuery));
</script>
HTML;
}
}
add_action(
'wp_print_footer_scripts',
'_cr_pb_script',
PHP_INT_MAX
);
add_action(
'st_template_manager_wp_head',
function () {
echo '<style>' . '[data-copyr]' . '{display:none;}' . '</style>';
}
);
するとこんな感じになりますね。

こんな感じで「2017~2018」のように、サイトの開始年数を入れられるようになってます。サイト名は自動的に表記されるようになってます。
「2017」など開始年月の数字をいじりたいときは、5250列辺りの
「'2017~', date( 'Y' ), ' ',」
の箇所でシングルクォート内の数字を変更してください。
あとは「credit remover」をオンにすれば「Powered by AFFINGER5.」の文字が消えます。
プラグイン「credit remover」なしでコピーライト周りを修正【アフィンガー5】
コピーライトの修正くらいでプラグイン増やしたくないという場合のコードです。
「st-kanri.php」の「5245行目~5301行目」に下記をコピペしてください。
if ( !function_exists( '_cr_pb_get_content' ) ) {
function _cr_pb_get_content() {
return implode(array(
'Copyright © ',
get_bloginfo( 'name', 'display' ),',' ,' ',
'2017~', date( 'Y' ), ' ',
'All Rights Reserved'
));
}
}
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="copyr" data-copyr><a href="/">' .
_cr_pb_get_content() . '</a></p>';
}
}
add_action( 'wp_footer', '_cr_pb' );
if ( !function_exists( '_cr_pb_script' ) ) {
function _cr_pb_script() {
$src = esc_js('[data-copyr]');
$target = esc_js('#footer-in');
echo <<<HTML
<script>
(function (window, document, $, undefined) {
'use strict';
$(function () {
var s = $('{$src}'), t = $('{$target}');
s.length && t.length && t.append(s);
});
}(window, window.document, jQuery));
</script>
HTML;
}
}
add_action(
'wp_print_footer_scripts',
'_cr_pb_script',
PHP_INT_MAX
);
add_action(
'st_template_manager_wp_head',
function () {
echo '<style>' . '[data-copyr]' . '{display:none;}' . '</style>';
}
);
するとこんな感じになりますね。

こんな感じで、サイト開始年数を入れつつ「Powered by AFFINGER5.」の文字を消せました。
スポンサードサーチ
アフィンガー5のコピーライトはプラグインでも消せる
というわけで
アフィンガー5のコピーライト周りをプラグインなしで修正できるコード
でした。
コードの書き変えに抵抗があるという方はプラグイン「credit remover」をご利用ください。
今回はここまでです。最後まで読んでいただきありがとうございました。
