
スポンサードサーチ
アフィンガー5でスマホメニューを分かりやすくするコード

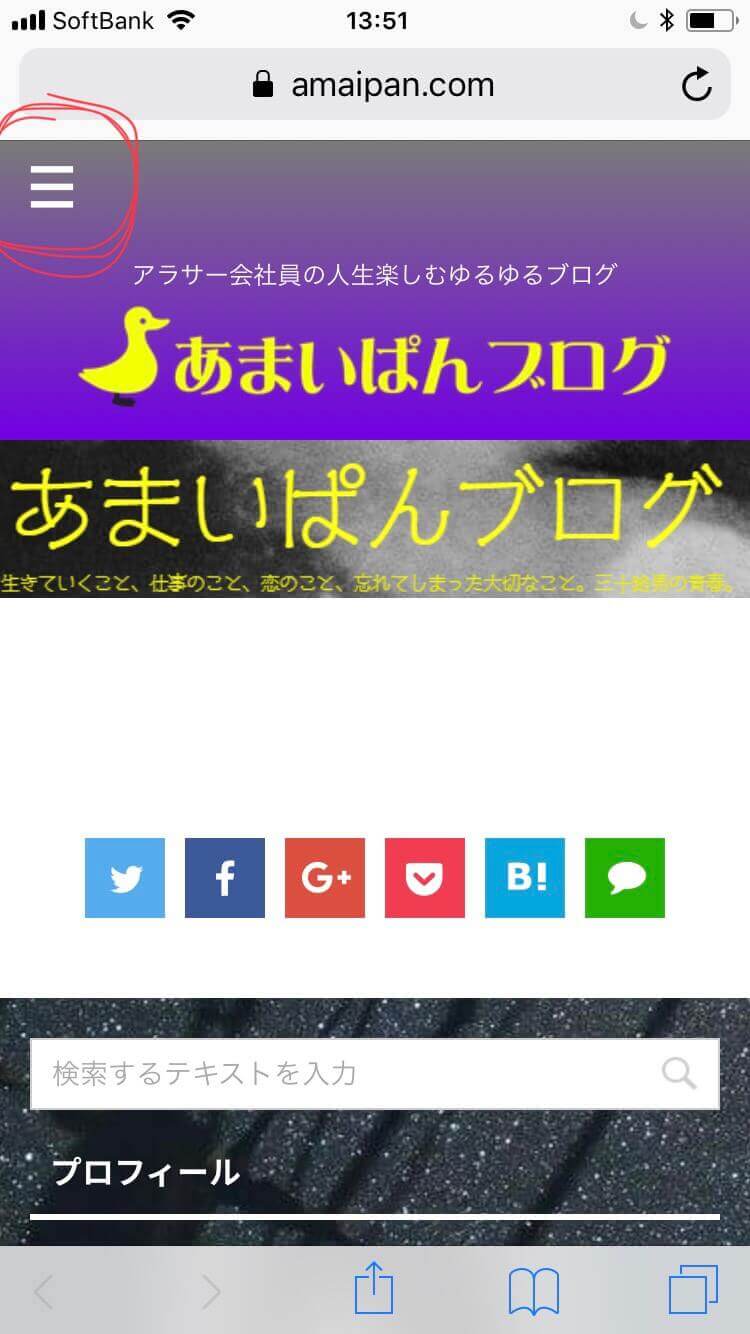
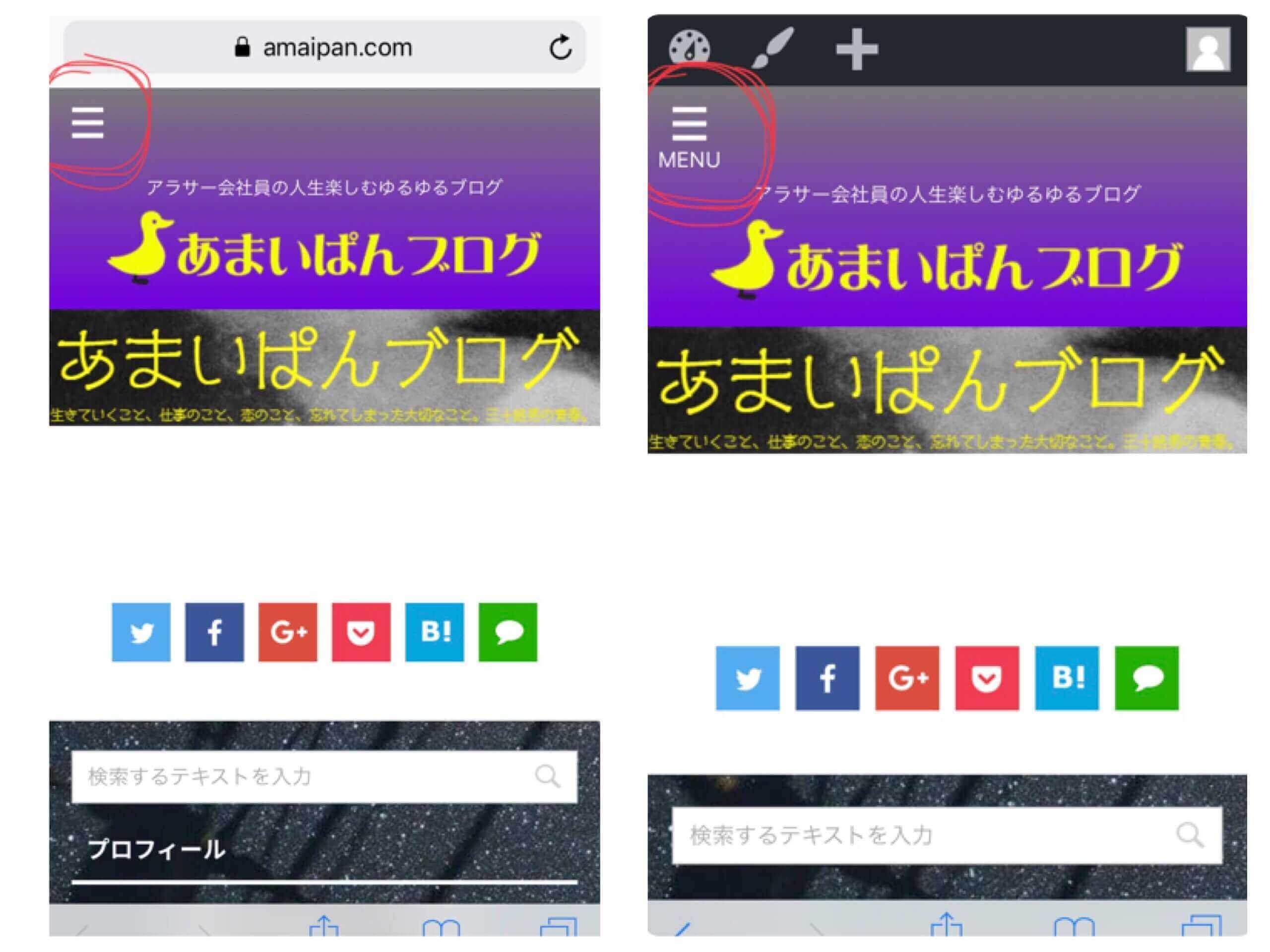
当サイト(あまいぱんブログ)ではワードプレステーマのアフィンガー5を使っています。で、そのまま使うと、スマホ表示にしたときいわゆる「ハンバーガーメニュー」が表示されるわけですが、、、

ちょっと分かりにくいかなーと思います。慣れてないとここがメニューボタンって分からない人もきっといますよね。
そこで今回、一か所コピペするだけでハンバーガーメニューの下に「MENU」を表示するコードをご紹介します。
必ずバックアップを取った上で自己責任でご利用ください。
メモ
※職場のプログラマーさんが書いてくれました。本人の許可を得てのご紹介です
【関連記事】
アフィンガー5のコピーライトをプラグインなしでいじる方法【コピペOK】
こちらも合わせてご覧いただけると嬉しいです。
ハンバーガーメニューの下に「MENU」を表示するCSS
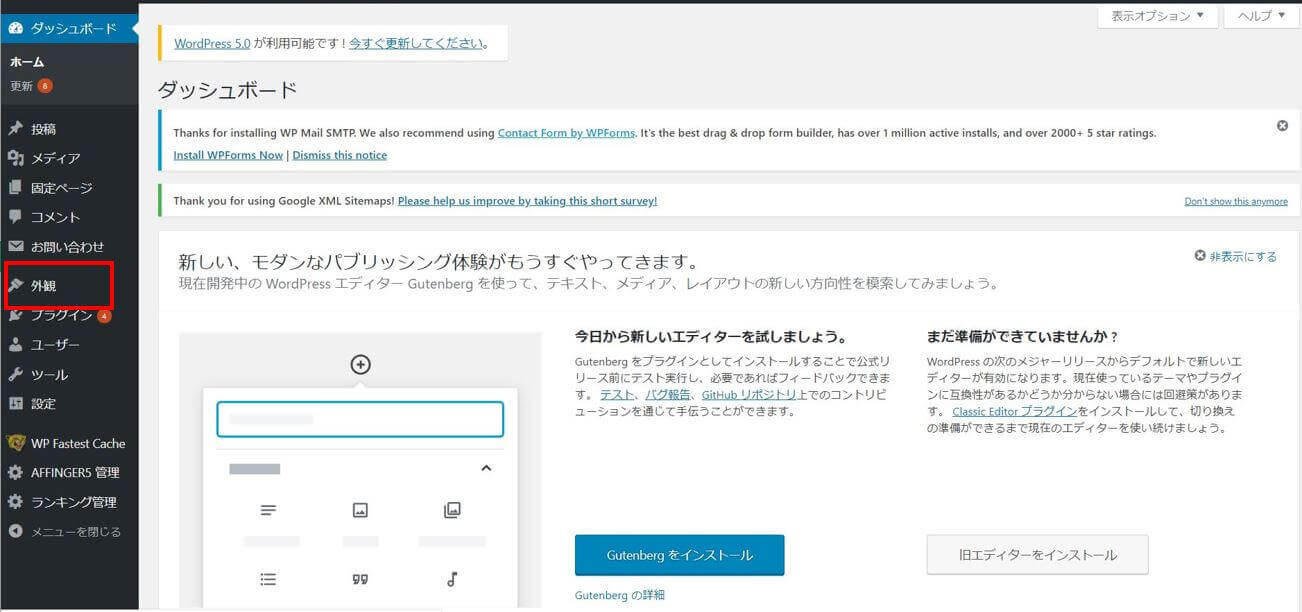
1:左メニューの「外観」から「テーマの編集」を選択します。

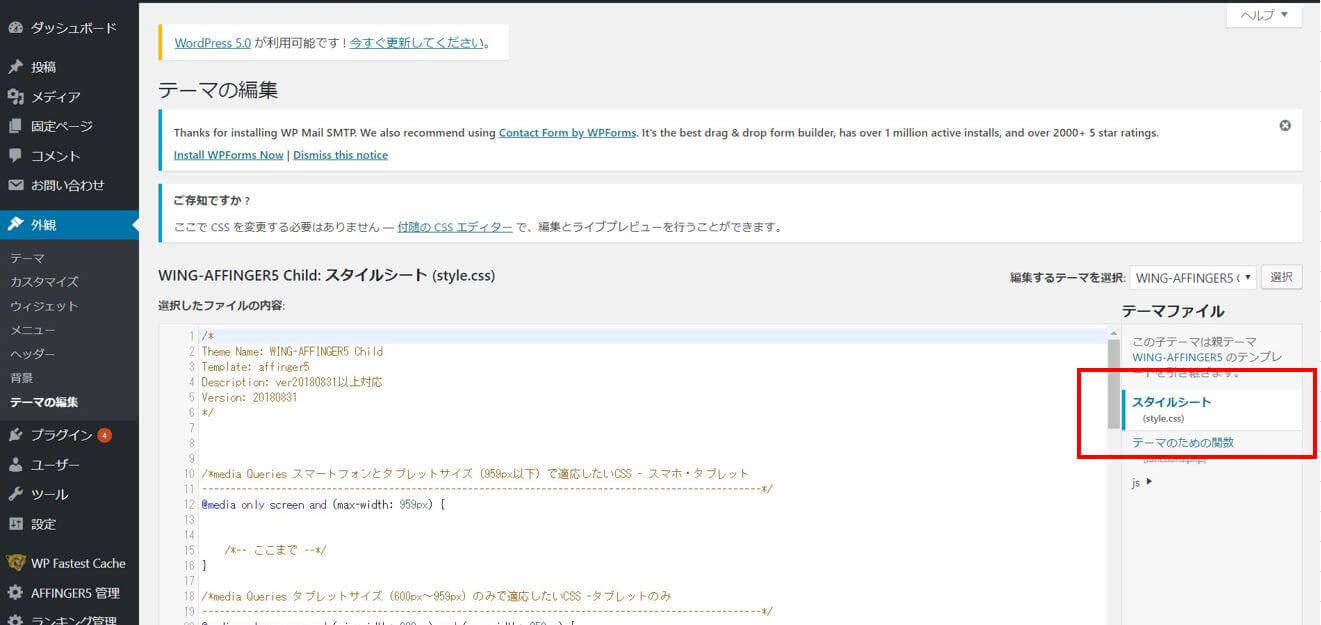
2:右部分「テーマファイル」の部分の「スタイルシート(style css)」を選択します。

13列目に、下記コードをコピペしてください。

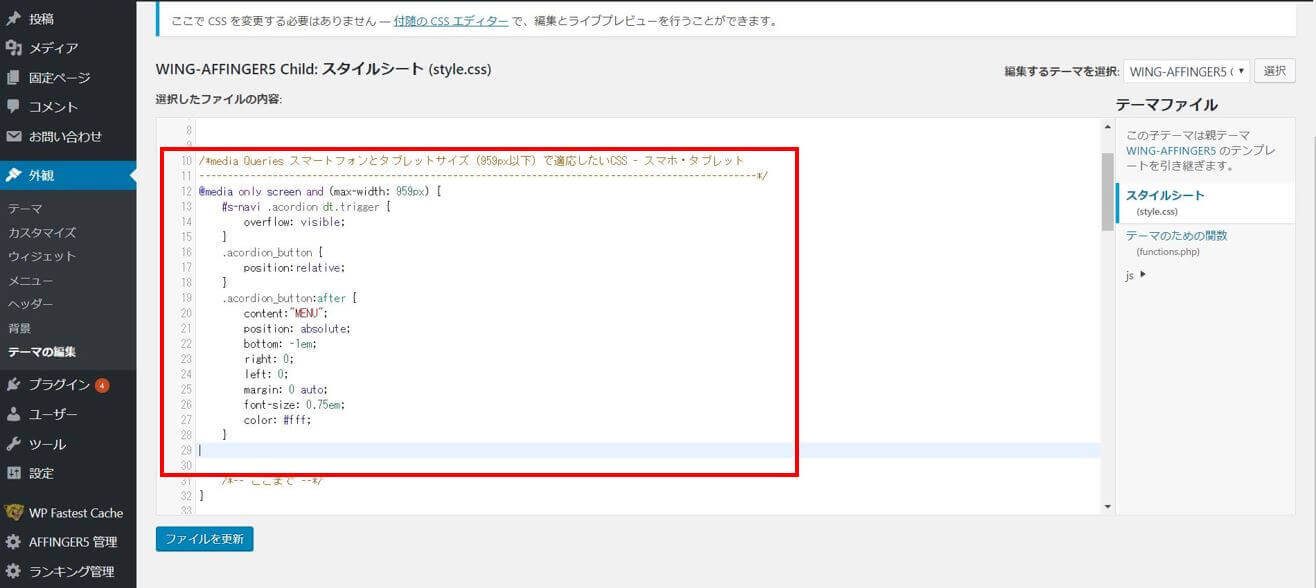
この赤いかっこでかこった部分に、下記コードをコピペします。
#s-navi .acordion dt.trigger {
overflow: visible;
}
.acordion_button {
position:relative;
}
.acordion_button:after {
content:"MENU";
position: absolute;
bottom: -1em;
right: 0;
left: 0;
margin: 0 auto;
font-size: 0.75em;
color: #fff;
}
すると、13~28列目がこういうコードになります。

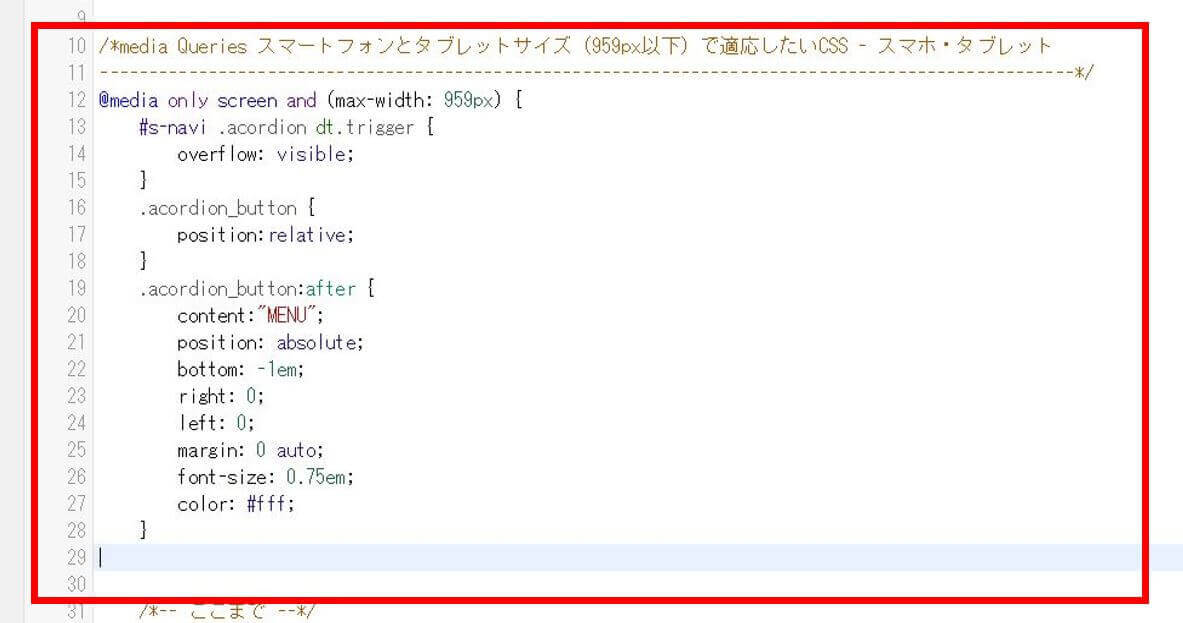
拡大するとこんな感じですね。

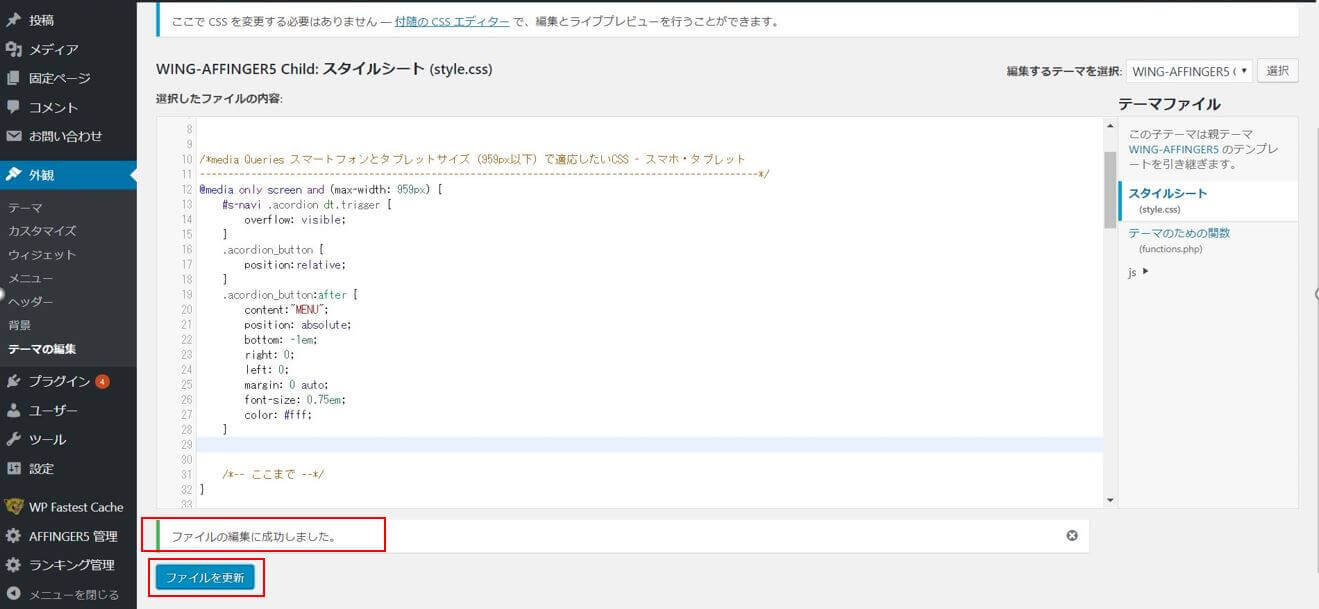
保存してください。「ファイルの編集に成功しました」の表示が出ます。

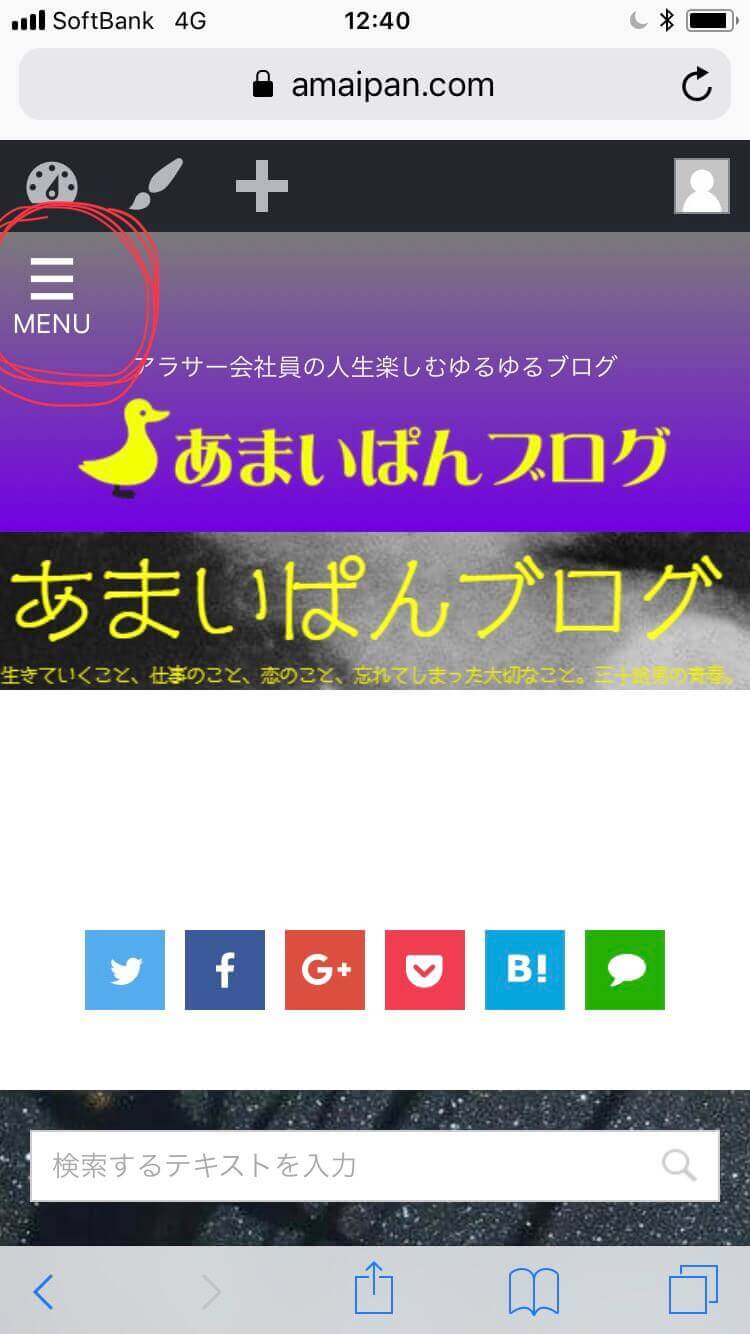
完成です。


比べると、こんな感じになりますね。

というわけで、
コピペするだけでハンバーガーメニューの下に「MENU」を表示するコード
のご紹介でした。
最後までお読みいただきありがとうございます。
