
スポンサードサーチ
アドセンスに合格したので申請前後にやったことやデータを紹介します

【申請メールの返信】

↑ 2019年2月23日土曜日の14時23分に申請の手続きをして
【合格で届いたメール】

↑ 2019年2月23日土曜日の19時12分に合格(^O^)/
色々な方のブログを参考にさせていただいていたのですが、数日とかかかることが多いと聞いていたのでそれなりに覚悟もしておりました。
記事数もまだそんなに多くなく、30記事くらいは必要というイメージがある中で15記事しか用意していなかったため
「落ちる覚悟でとりあえず一回申請してみよう」
とダメ元で申請したのですが、、、合格でき嬉しかったです。
そこで今回は、ブログ初心者のオレがグーグルアドセンスに合格するまでに気を付けていたいくつかのポイントをご紹介いたします。
ブログ内部で気を付けていたことと、記事を書くときに気を付けていたことの2パターンありますが、どれも簡単ですぐにできることです。
「ブログ作ったけどアドセンスの申請までになにをすればいいのかわかりません。どんなことに気を付けてればいいですか?」
こういった疑問をお持ちの方は、一つの成功事例としてご参考いただけると幸いです。
目次【本記事の内容】
- 1.アドセンス申請する前にブログ内部で気を付けていたこと
- 1-1.有料テーマを使用
- 1-2.ちょっとだけカスタマイズ
- 1-3.プラグインを厳選
- 2.アドセンス申請までに記事内で気を付けていたこと
- 2-1.申請時の記事数
- 2-2.申請時の平均PV
- 2-3.関連記事はタイトル名をアンカーテキストにしてリンク
- 2-4.画像はオリジナルのものにしてaltもしっかり入れる
- 2-5.タイトルとディスクリプションとh2に必ずKWを入れる
- 2-6.h2だけ読んで記事の内容が分かるようにする
- 2-7.1記事3000文字以上を目指す
- 2-8.太字などの文字装飾はCSSで行う
- 2-9.記事を公開したらサーチコンソールでフェッチ
- 3.アドセンス申請に合格すると嬉しいです【まとめ】
アドセンス申請する前にブログ内部で気を付けていたこと

有料テーマを使用
カスタマイズがしやすかったり、SEO的に有利になったりと利点が多いので、このサイトでは有料テーマの「AFFINGER5(アフィンガー5)」を使用しています。
他のテーマは、WP始めたての頃に練習サイトで無料テーマをいくつか使用しました。
感覚的には
「素晴らしい無料テーマいっぱいあるし、無料テーマでも別に良くないですか?」
とも思ったのですが、ブログを始める際の本気度と先行投資の意味も込めてこのテーマを購入しました。
ものすごく評判のいいテーマでしたし、有料テーマにそれなりの金額で課金することで「もう後に引けない感」が欲しかったところでもあります。
ちょっとだけカスタマイズ
アフィンガー5の基本機能で自分の好みのデザインにしたり、ちょっとだけコード部分もいじってカスタマイズをしています。 といっても非常に簡単なカスタマイズで、
アフィンガー5スマホ用メニュー下に「MENU」を表示する【コピペOK】
アフィンガー5のコピーライトをプラグインなしでいじる方法【コピペOK】
こちらの記事でご紹介した2点のみです。

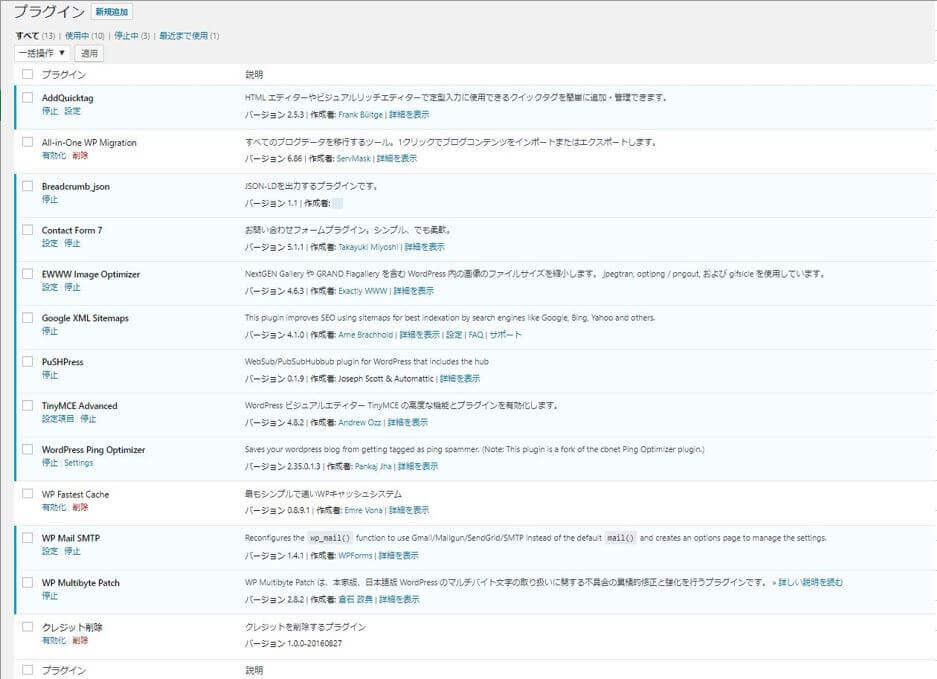
プラグインを厳選


こちらの画像の通りでして、13個入れて3個は普段停止しています。 下記詳細。
もし認識に間違いがあるとかがございましたら、ベテランの方のご意見をご教示いただけると幸いですm(_ _)m
【常時有効化】
「AddQuicktag」記事編集のときに登録したコードを短縮タグで出せる
「Breadcrumb_json」Googleが推奨しているJSON-LDに対応したパンくずを出力する
「Contact Form 7」コンタクトフォーム(メール受付)の作成に使用
「EWWW Image Optimizer」画像のサイズ調整を自動でしてくれる
「Google XML Sitemaps」XMLサイトマップの自動送信に使用
「PuSHPress」ページ更新などをクローラーにすぐインデックスしてもらう用
「TinyMCE Advanced」記事編集のときに文字装飾などで便利になる
「WordPress Ping Optimizer」ピング送信のスパム判定を抑止する
「WP Mail SMTP」メール送信設定でContact Form 7と合わせて使用
「WP Multibyte Patch」英語圏で作られたWPを日本語圏で使用するための色々な機能
【停止(必要に応じて有効化)】
「All-in-One WP Migration」バックアップなどでデータを移行・保存する際に使用
「WP Fastest Cache」サイトが大きくなってきたらキャッシュ用で使用
「クレジット削除」Powered by AFFINGER5.表示を消す。当サイトでは必要ないようカスタマイズしたものの、とりあえず停止で削除はしていない。
スポンサードサーチ
アドセンス申請までに記事内で気を付けていたこと

申請時の記事数
申請時の記事数は15記事でした。各記事内で気を付けていたことは後述します。
申請時の平均PV
当サイトを公開したのが2018年12月でして、
・2018年12月PV:854
・2019年1月PV:336
・2019年2月(申請日23日まで)PV:250
という感じです。
完全に雑魚サイトの数字ですね、、、
関連記事はタイトル名をアンカーテキストにしてリンク
関連記事をリンクさせる際は、「こちらの記事から」とかではなく、記事タイトルをアンカーテキストにしてリンクさせるようにしていました。 Googlebot(グーグルボット)は「こちら」とか「この」とかの代名詞だとそれが何なのか認識できないため、きちんとした文字列で認識してもらう必要があるためです。
画像はオリジナルのものにしてaltもしっかり入れる
メイン画像とアイコン画像は同じものを使用していますが、オリジナル画像にしてaltも入れています。これも、それが何の画像なのかGooglebotに認識してもらうためです。
タイトルとディスクリプションとh2に必ずKWを入れる
各記事ごとにキーワードを決めて、決めたキーワードは必ず「タイトル」「ディスクリプション」「h2」に入れています。
h2だけ読んで記事の内容が分かるようにする
これは記事によって微妙になってないのもあるかもですが、、、それでも意識としてh2だけ流し見ても記事の内容がざっと分かるようにするのが理想かなと思います。

【当サイトの例】
【株初心者】サラリーマンがチャートの読み方も分からず株やった結果
(h2)株初心者が見切り発車でデイトレやスイングするとどうなるか
(h2)初心者がロクな知識なしで株やると資産が停滞します【結論】
(h2)サラリーマンが仕事の合間に株取引をする方法
(h2)サラリーマンが株取引をするメリットとデメリット
(h2)【まとめ】株初心者がデイトレやスイングをすると結局は博打になる
1記事3000文字以上を目指す
記事ごとの文字数は諸説紛々ですが、一つの目安として3000文字以上ということを意識しています。
太字などの文字装飾はCSSで行う
文字を太くするときや赤字にするときは、HTMLタグでなくCSSで装飾します。
具体的に例を出すと、「b」ボタンで太くしないで「太字」ボタンで太くすると下記のようなコードの違いが出ます。

HTMLタグで文字装飾を頻発するとSEO的によろしくないためです。
記事を公開したらサーチコンソールでフェッチ
記事を公開したら、サーチコンソールでフェッチを投げてクロールしてもらいます。
せっかく公開した記事も、グーグルにインデックスされないと検索結果に表出しません。そこで、「記事を公開したんですぐにクロールしてインデックスしてください」というリクエストを送る作業がこちらになります。

アドセンス申請に合格すると嬉しいです【まとめ】

リテラシーの高い方からすれば「なにをそんな当たり前のことを、、、」とか「その認識はちょっと違うぞ、、、」とか思われるかもですが、、、
少なくともWPブログを始めたばかりの数ヵ月前のオレは全然わからないことだったので、同じように始めたばかりの方が少しでも参考にしていただけたら嬉しいです。
グーグルアドセンスは合格するとマジで嬉しいのですが、オレ含むブログ初心者の方にとっては一つのハードルのように感じてしまうかと思います。
完全初心者だったオレでも爆速7時間で合格できたので、まずは「えいや」で申請だけでもしてみる価値は十分にあると思います。モチベーションも上がるので、ぜひ試してみてくださいね。
というわけで本日はここまでです。最後までお読みいただきありがとうございました。
